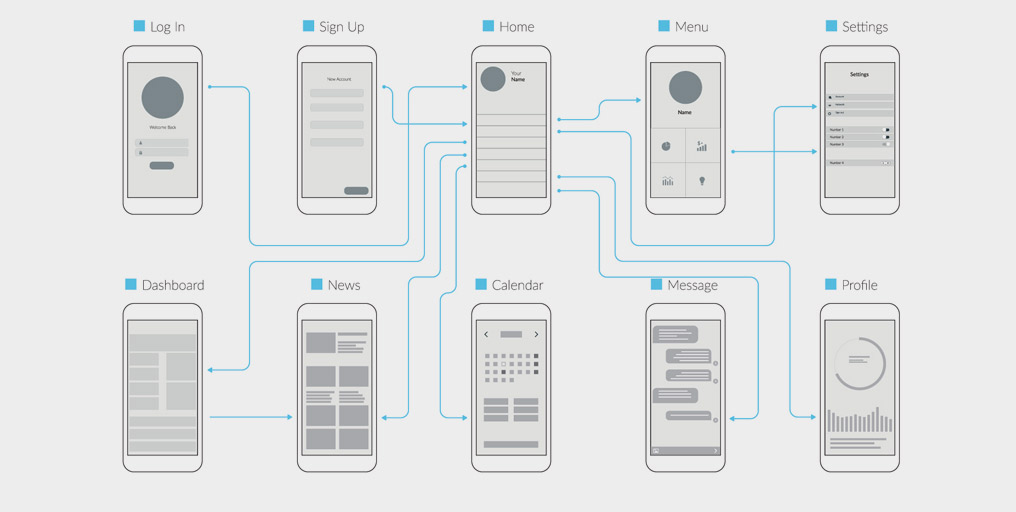
El Wireframe es la representación simple de una pantalla. Con este esquema podemos tener una idea inicial de cómo se van a ubicar los diferentes elementos que componen una pantalla (textos, iconos, imágenes), así como le pediríamos a un arquitecto que nos realice el plano de nuestra casa.
Un wireframe es dibujado con líneas simples y del mismo color, permitiendo concentrarse en cuestiones de estructura de una pantalla. De esta manera podemos evaluar diferentes alternativas de navegación e interacción entre páginas. Por otro lado, sirve para transmitir ideas bien abstractas de lo que se busca plasmar en una pantalla, permitiendo que otras personas al analizarlas se concentren en la funcionalidad y no en la estética.

También resulta una excelente herramienta para detectar problemas de interacción y usabilidad, ya que podemos utilizar estos diseños lineales para testear con personas reales. La ventaja de hacer un wireframe tempranamente nos permite ahorrar en costos y tiempos, ya que evaluaremos en detalle aspectos relacionados a la navegación e interacción, ya sea de una web o una app, para que luego, al momento de pasar a la parte de diseño, trabajemos sobre estructuras bien definidas.
Si bien no hay nada mejor que pensar un wireframe a mano alzada, podemos decir que existen numerosos programas que reemplazan el lapiz y papel muy facilmente, permitiendo contar con una amplia variedad de kits UI, como ser para Android, iOS, Mac y Windows (sin mencionar los que podemos encontrar dentro de Dribbble o Behance), entre otros elementos. Entre los programas más conocidos podemos mencionar a Basamiq, Omnigraffle y Axure. Tambien se suma, pero ya en la nube, invision.
¿Cuál es la mejor forma de diseñar un wireframe? No lo tenemos muy en claro, pero si sabemos que esto depende en gran medida de cada diseñador. Existen diseñadores que trabajan muy bien a mano alzada y por el contrario, otros que se sienten más cómodo con plantillas y bajo un programa como los ya mencionados.
Pero si podemos recomendarte que antes de iniciar un proyecto de diseño web o app, realices un pequeño wireframe. Notarás como todo fluye más simple, evitando que te desconcentres en cuestiones estéticas.
Si querés que te ayudemos a armar el wireframe para tu proyecto, ponete en contacto con nosotros que te vamos a asesorar para que sin dudas puedas mejorar tu negocio.
Compartí esta noticia en tus redes sociales



