Este nuevo año viene movido en tendencias de diseño. El contenido animado comienza a tener mayor protagonismo en los proyectos, desde pequeñas interacciones mobile y web, hasta logotipos e interfaces (UI). La nueva forma de cautivar y atrapar al usuario, ya no pasa por el contenido escrito, sino por un diseño más moderno y animado. Implementado correctamente, el diseño animado puede hacer que el mensaje de la campaña llegue a una mayor audiencia, de manera más rápida y eficiente.
¡En este post enterate de todas las tendencias en UX / UI para este 2020!
DarkMode

Los micrositios son creados para un fin concreto y con una duración limitada, por ejemplo, para promocionar un evento o bien una serie de productos que tienen alguna relación entre sí. Es muy importante que los micrositios tengan un diseño llamativo y que deje huella en el usuario. Estos sitios pueden o no estar vinculados con la página web principal de la marca que lleva a cabo la promoción pero no necesariamente debe respetar el diseño original. En un micrositio, todo se diseña en función de la promoción y lo mismo vale para el contenido. Un buen ejemplo de micrositio es cuando una marca de autos lanza un nuevo modelo y, además de mencionarlo en su página principal de la marca, genera un micrositio en una dirección particular para mostrar las ventajas del nuevo lanzamiento.
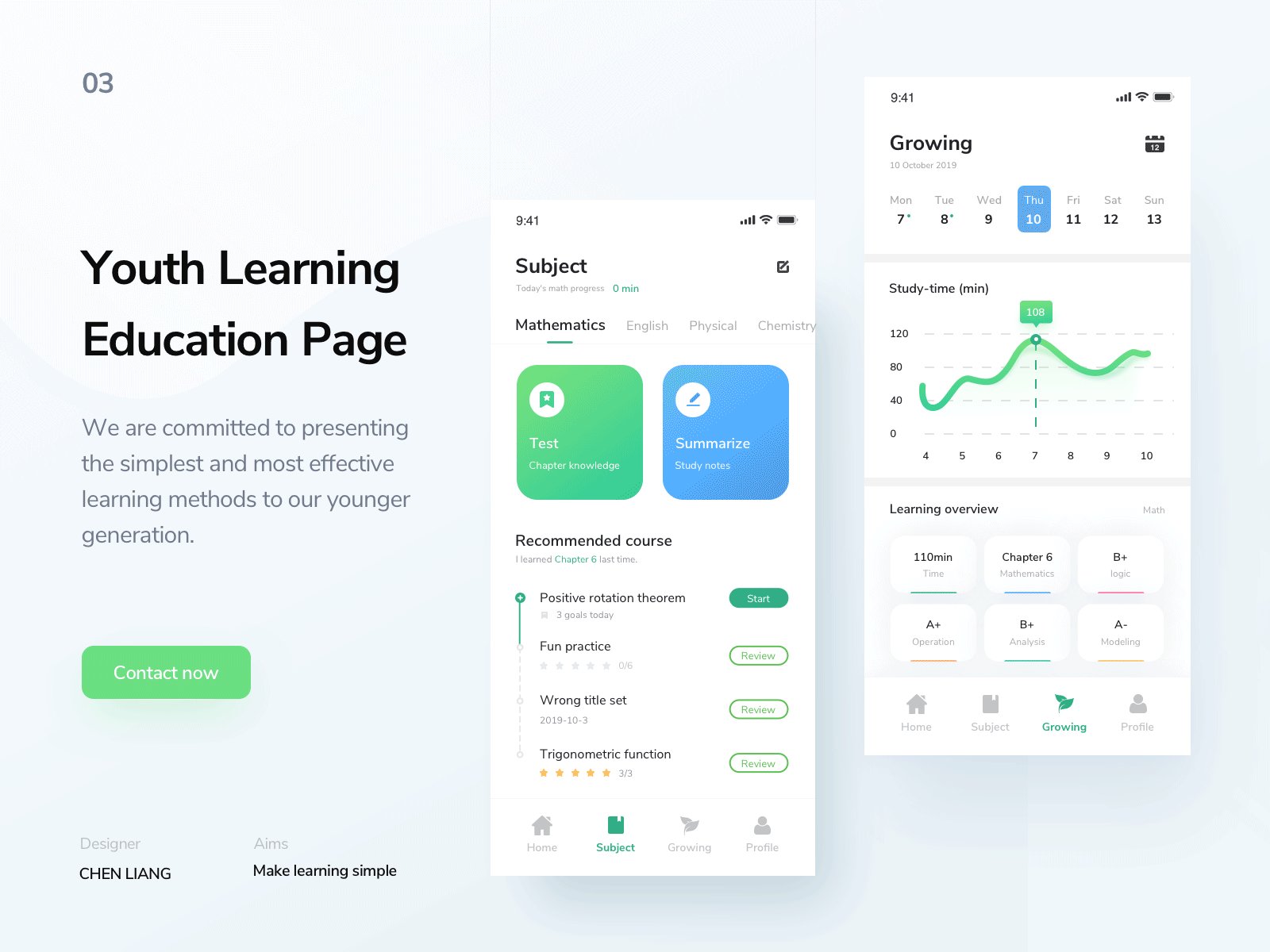
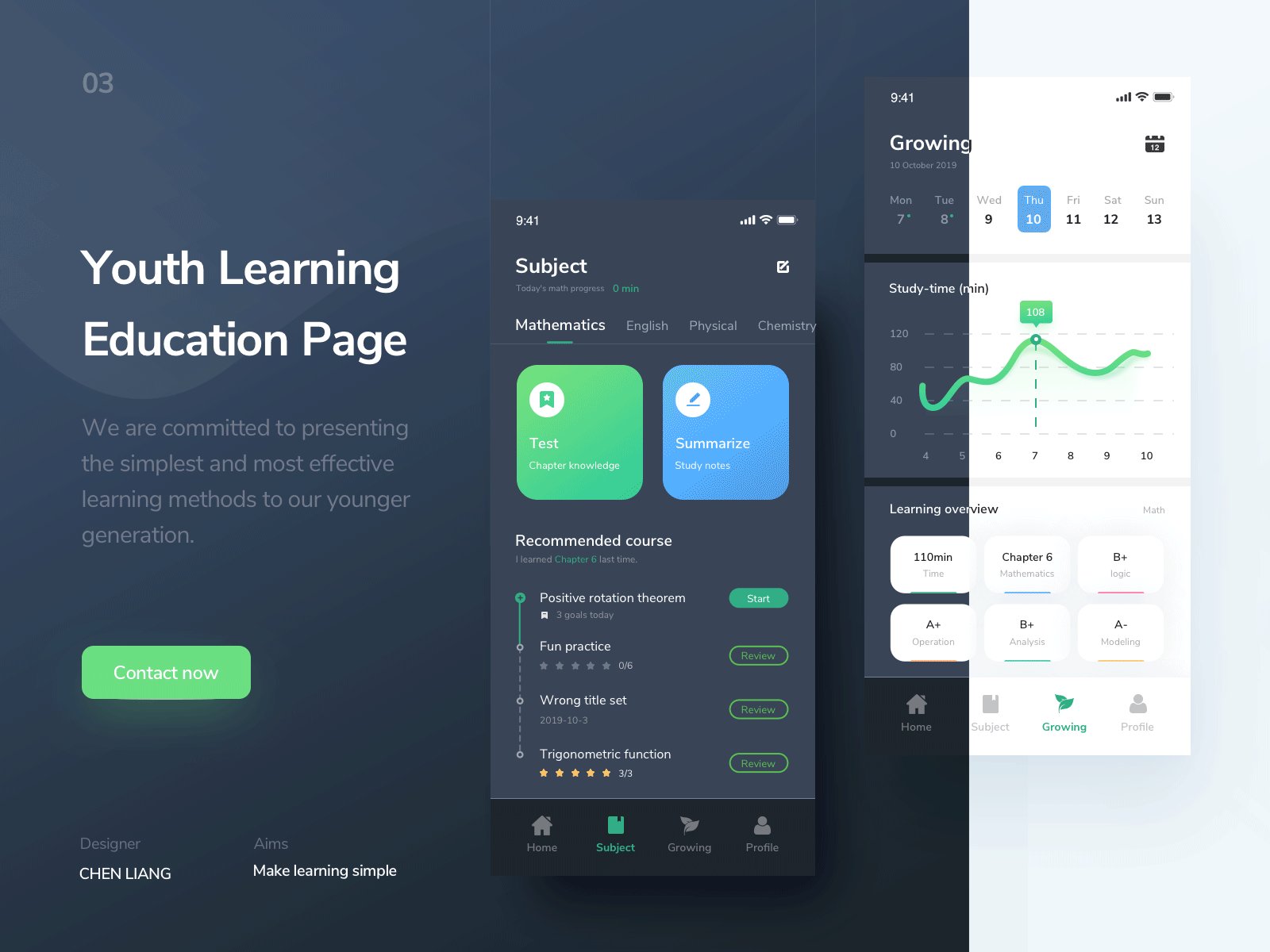
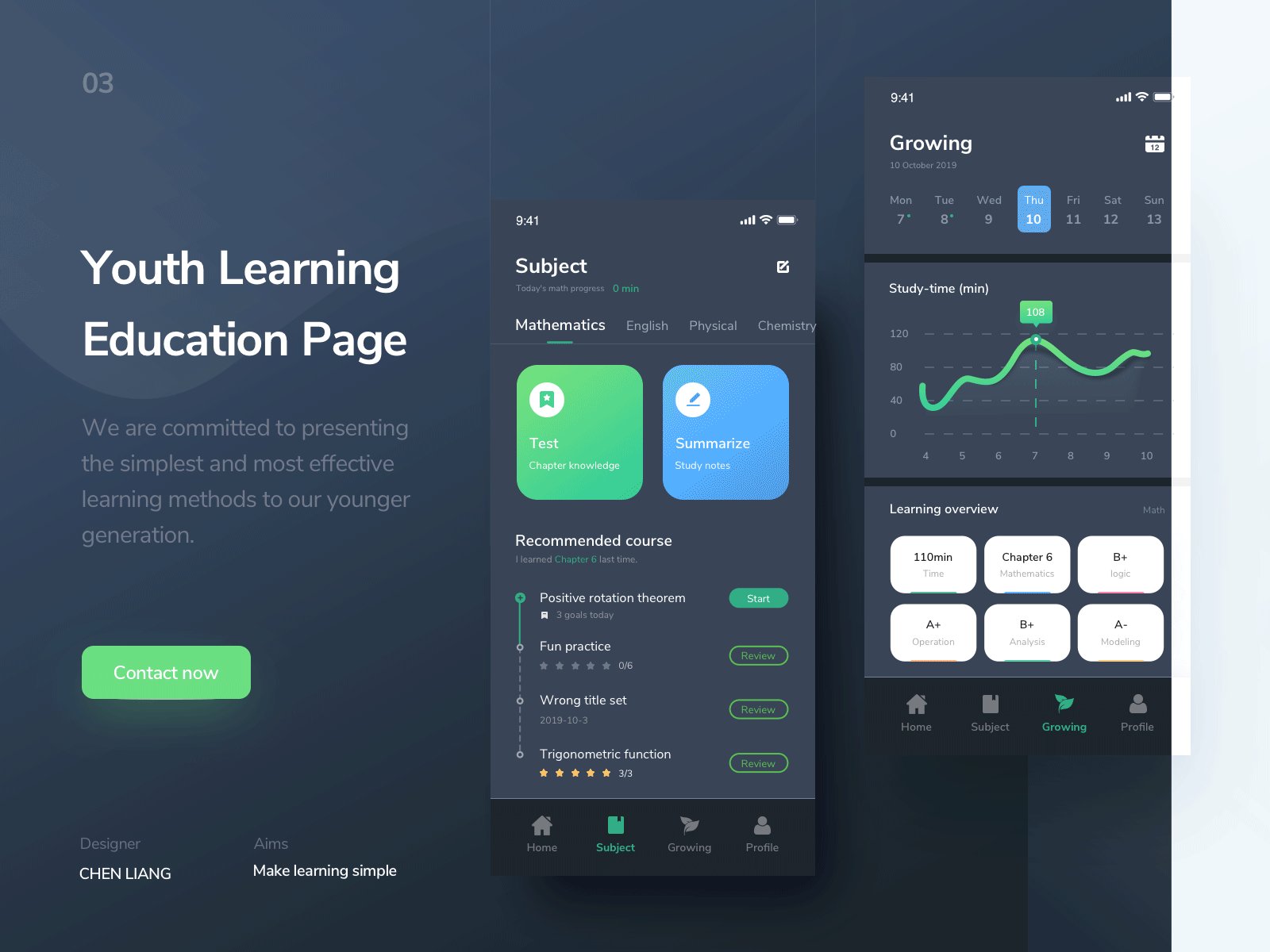
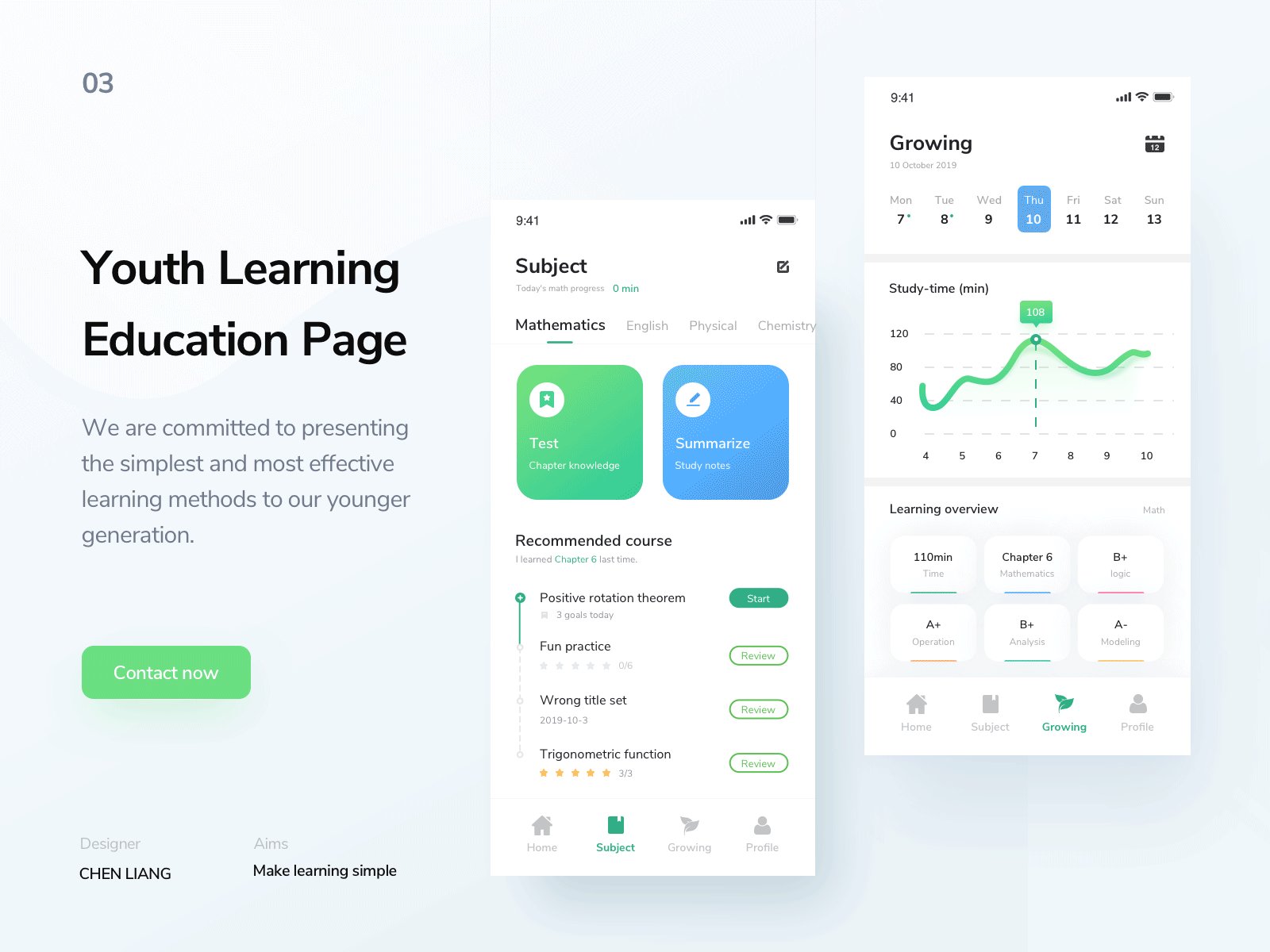
Ilustraciones UI

By Sanjin Halilovic (Dribbble)
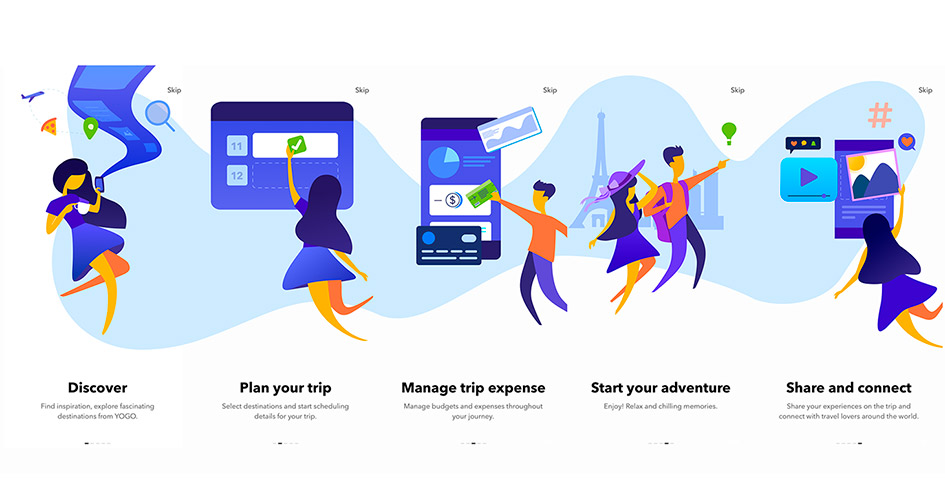
Al momento de dar originalidad a un diseño, el emplear ilustraciones puede lograrlo. Estas son una interpretación visual de un concepto que permite al usuario comprender de una manera más clara el mensaje. Por lo tanto, si implementamos de manera creativa ilustraciones en nuestros proyectos podemos lograr una mayor atención.
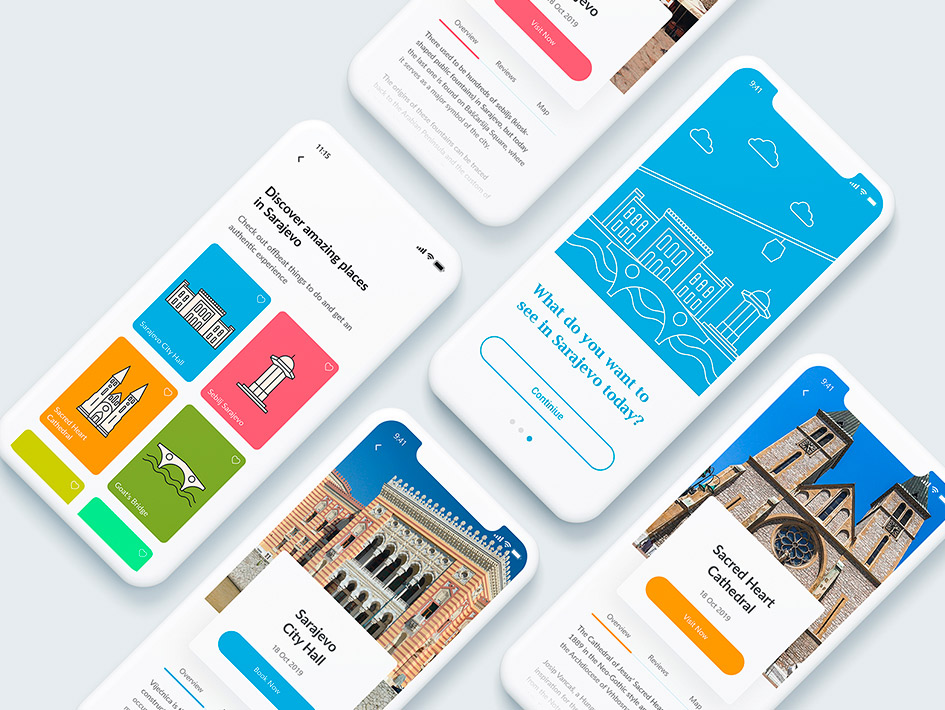
Animaciones
By Zak Steele-Eklund (Dribbble)
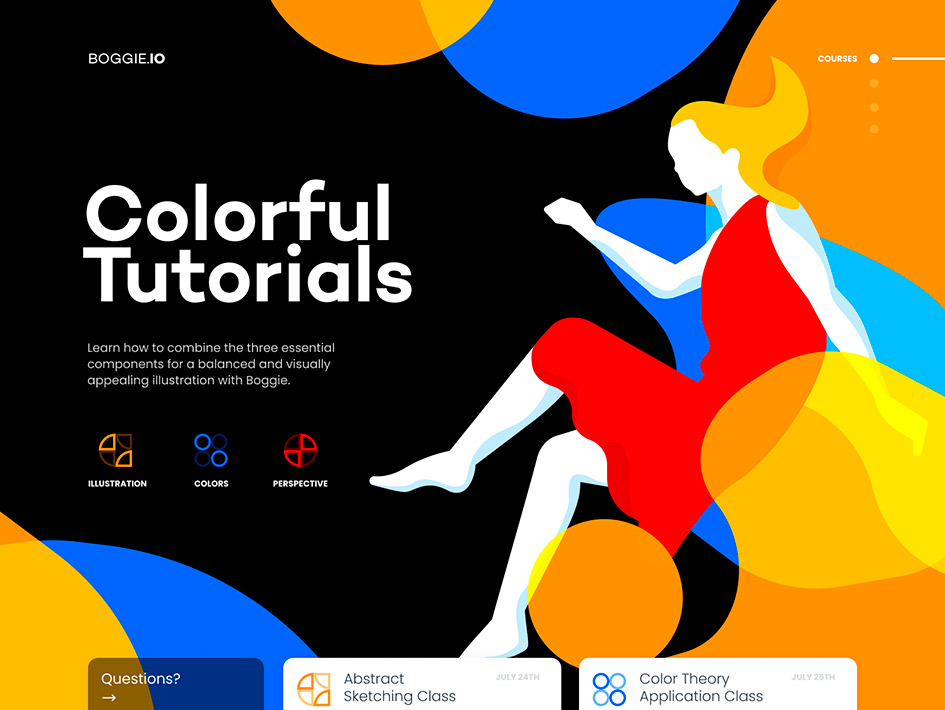
Las ilustraciones son una buena forma de captar la atención del usuario y, si les sumamos animaciones, lograremos que sea más fácil asimilar y permanecer en la memoria del usuario. Estas animaciones no son nuevas, surgieron un par de años atrás, pero siguen estando vigentes. Son una tendencia importante en el diseño de la interfaz de usuario (UI), marcando la diferencia entre una aplicación / sitio web básico y uno más complejo. Estas animaciones juegan un papel esencial para que el usuario comprenda como funciona un sistema y lo guíe hacia una mejor experiencia.
Narraciones

La experiencia del usuario (UX) se logra cuando diferentes elementos convergen en un todo. Si a esto le sumamos una narración para darle un determinado mensaje, lograremos captar la atención, haciendo una experiencia más fluida. Una buena historia ayuda al usuario a comprender el producto más fácilmente. Para contar estas narraciones podemos recurrir a un personaje, el cual tiene un problema y como nuestro producto/servicio soluciona ese problema.
Video
Varios Propietarios (Behance)
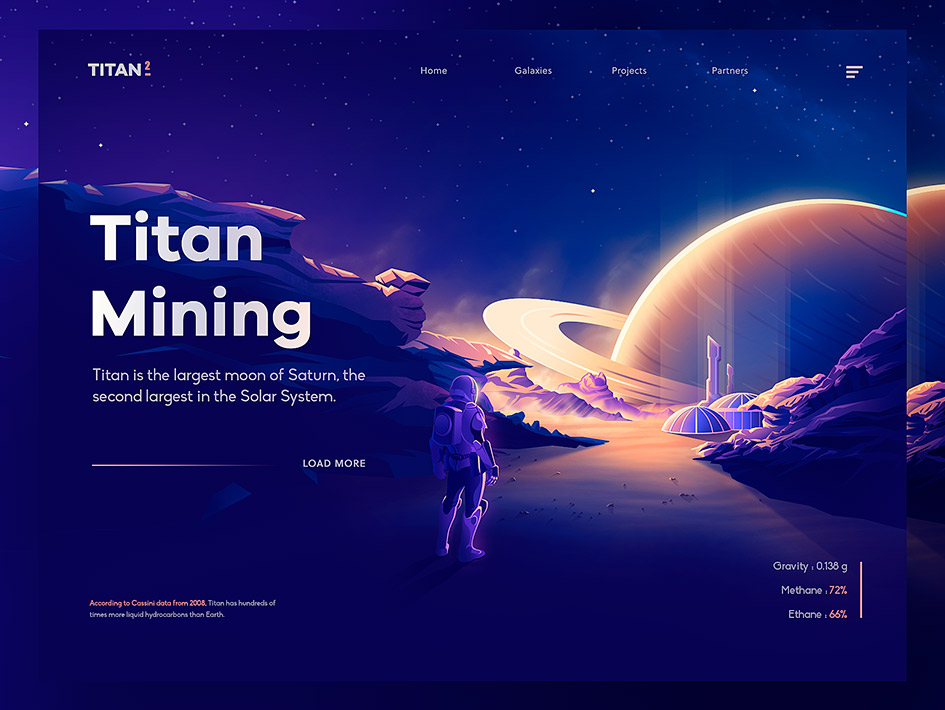
Ya sabemos que la información debe llegar al usuario de forma rápida y precisa. Si lo hacemos mediante un video, mejor. Lograremos transmitir muchas ideas en un corto plazo de tiempo. Esta es una de las tendencias más recomendadas para este año.
Destacar mediante el color

Colores brillantes, vibrantes de matices primaros e incluso secundarios. Utilizar colores llamativos, es otra de las formas de destacar un mensaje y captar la atención del usuario.
Gradientes

Otra de las tendencias que sigue muy presente en este 2020, por lo que es importante tenerlo en cuenta en nuestros diseños. A diferencia de los colores llamativos, en el caso de los gradientes se deben utilizar colores frescos, tranquilos, que permitan destacar ciertos elementos (botones, iconos, etc.) e ilustraciones o bien tipografías.
Detalles

Uno de los puntos más importantes a tener en cuenta en todo diseño, es la atención por el detalle. Desde botones, iconos, la forma de navegación y hasta pequeños detalles que complementan todo proyecto, logran un diseño extraordinario. Debemos prestar mucha atención a la interfaz del usuario, para que visualmente sienta que está observando un proyecto donde el todo está pensado.
Funcionalidad

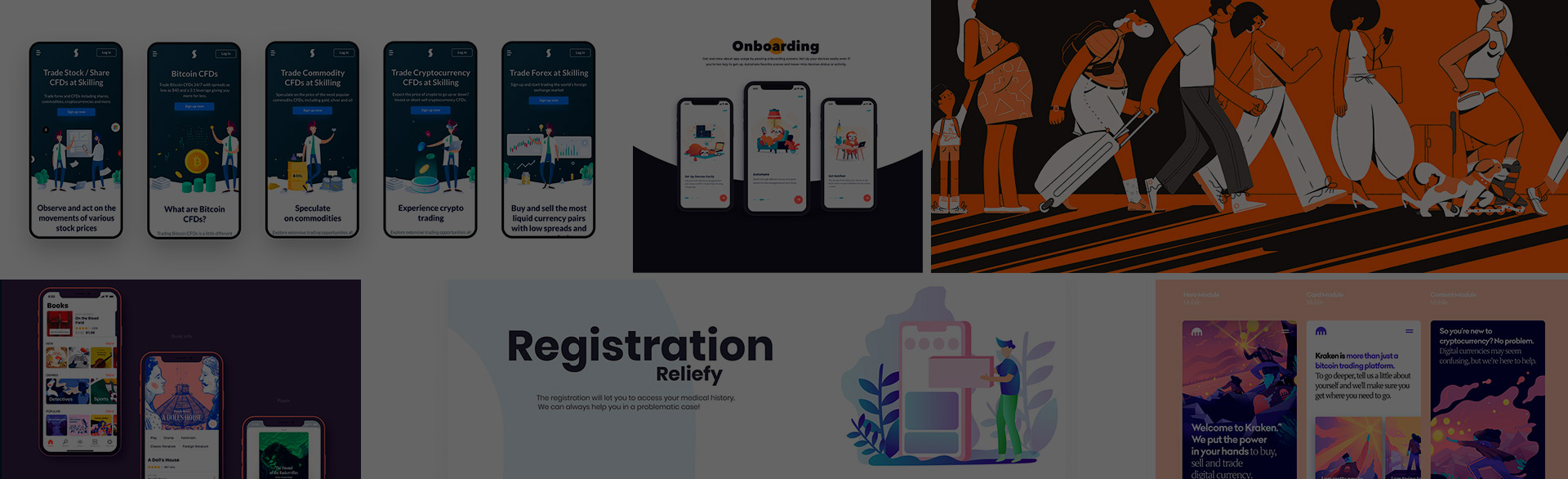
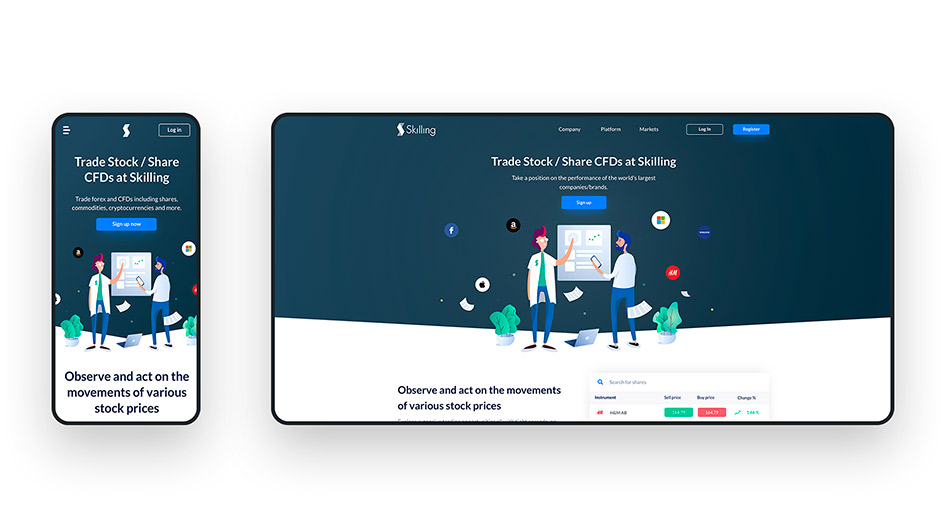
By Loredana Papp-Dinea (Skilling Trading)
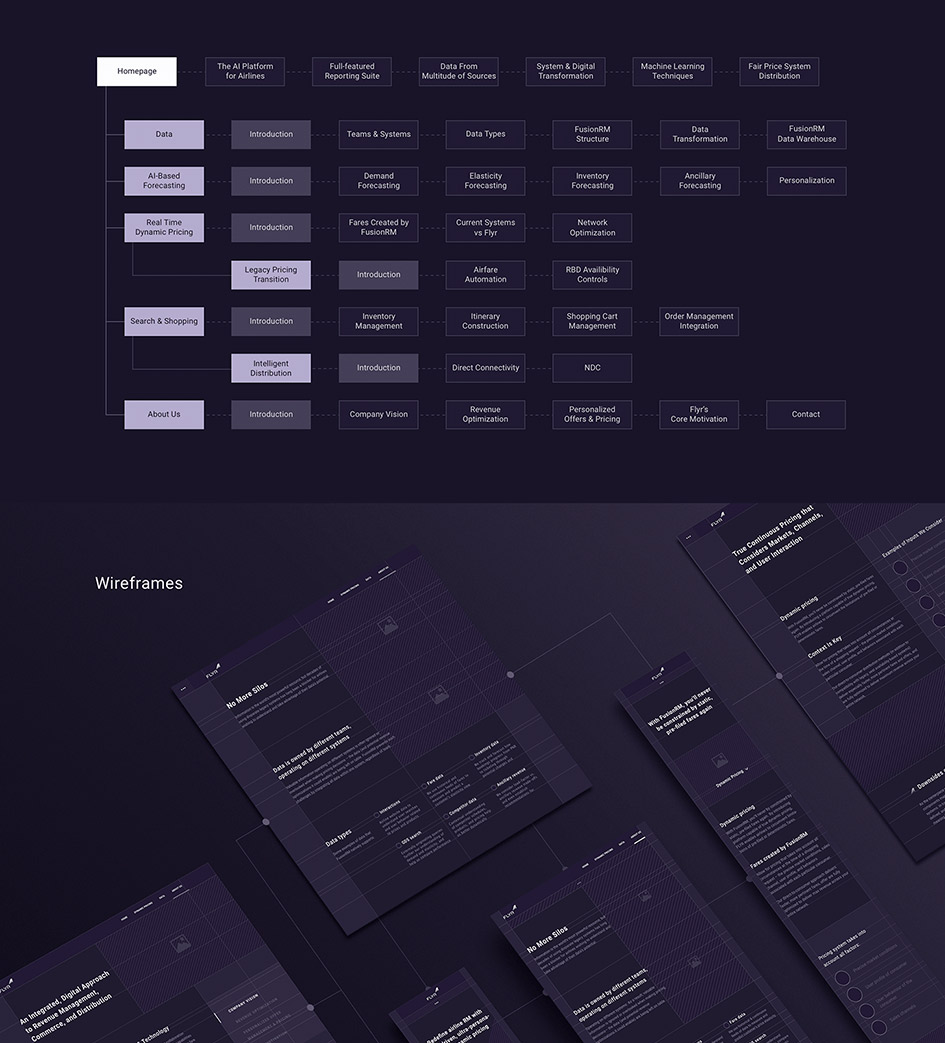
Así como vimos que el diseño se complementa de otras tendencias (colores, ilustraciones, narraciones, etc.) también debemos saber que diseño y funcionalidad van de la mano. Las nuevas tecnologías nos obligan a pensar en que ambas van bien juntas y que se deben complementar entre si. Cada elemento diseñado debe tener un propósito y función. El diseño es responsable de llamar la atención y la funcionalidad facilita la experiencia del usuario, logrando encontrar la información más rápido.
En Fryla podemos ayudarte a diseñar y desarrollar tu sitio web teniendo en cuenta todas esta tendencias, para posicionar y dar a conocer tu empresa y tus landing pages para tus campaña de marketing y que te beneficien con la mayor cantidad de leads posibles!
Compartí esta noticia en tus redes sociales