Mobile First, o móviles primero, es una filosofía de diseño y desarrollo web que promueve pensar primero en cómo veremos la información en dispositivos móviles. Una vez que tenemos eso definido, vamos escalando en tamaños mayores hasta llegar a las pantallas de computadoras de escritorio.
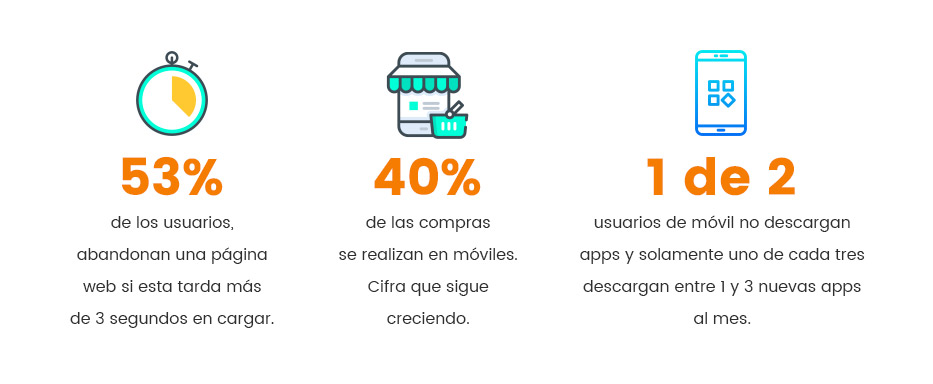
Hoy en día esta filosofía es obligatoria: más del 60% de los usuarios acceden a los sitios web a través de sus dispositivos móviles y esta tendencia sigue en aumento. Este dato no pasa desapercibido para gigantes como Google, al punto tal que baja la puntuación en sus resultados de búsqueda para aquellos sitios que no se visualizan correctamente en móviles. Tengamos en cuenta para este análisis algunas estadísticas publicadas por DoubleClick:

Esta adaptación a móviles no solamente significa que no haya que hacer zoom para leer los textos de la web, sino que todos los elementos deben adaptarse correctamente: botones, links, imágenes, videos y, por supuesto, los textos. Por otra parte, hay que tener en cuenta que hoy día existe una amplia cantidad de tamaños de pantallas en los dispositivos y con posibilidad de visualizar el contenido en forma vertical y horizontal. El diseño mobile first debería asegurar que se adapte el contenido a todas estas posibilidades. Analizamos los puntos más importantes:
La optimización del contenido
Se debe tratar de reducir los tiempos de carga y mejorar a su vez la experiencia de navegación. Si el sitio tiene una buena usabilidad, el usuario pasará mayor tiempo en la web y esto es un factor clave: cuanto más tiempo permanezca dentro del sitio, más probable es que compre nuestros productos o que lean nuestro contenido. Pero, obviamente, el contenido tiene que ser interesante para él. Si los usuarios se van de la web tan rápido como ha venido (esto se mide por el Porcentaje de Rebote), Google interpretará que no hay contenido relevante para el usuario y, por lo tanto, tampoco lo será para Google.
Uso de Imágenes de Alta Calidad
Actualmente hay muchos dispositivos que si bien son móviles tienen resoluciones muy altas, por lo cual sigue siendo importante que las imágenes. En el mismo análisis hay que tener en cuenta el tamaño de las imágenes para que no se vea perjudicada la veocidad del sitio.
Tecnología
Es importante no utilizar tecnologías que no son amigables con los móviles, como ser Flash, y además, contar con formularios amigables que puedan ser completados fácilmente.
Rapidez de carga
El sitio debe cargarse lo más rápido posible, y el mejor consejo para poder cumplir con esto es no agregar funcionalidades innecesarias al sitio. Debemos concentrarnos en un objetivo para cada página de nuestro sitio y no recargarlo de contenido que perjudique el tiempo de carga.

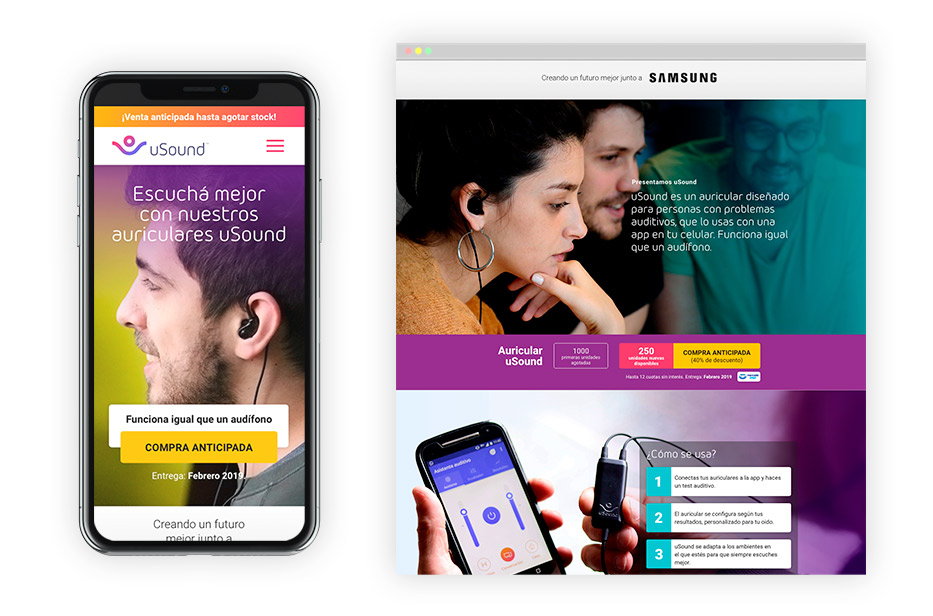
¿Sabés si tu sitio actual tiene en cuenta los lineamientos de Mobile First? En Fryla podemos ayudarte a comprobarlo sin cargo y en caso de que sea necesario, realizar el trabajo de rediseño para que puedas adaptar tu sitio a Responsive! Te invitamos a visitar un ejemplo de nuestro trabajo con filosofía Mobile First en el sitio de uSound.
Compartí esta noticia en tus redes sociales